Images in Moodle must be inserted using the image button on the editor or dragged and dropped into the editor (jpg and png files only). It is important to insert images this way and to never copy and paste them in. Copy and Pasting images directly into Moodle via a link to the original site is 'hotlinking' which breaches both Copyright and GDPR legislation, as well as being a security risk.
Issues it can cause:
- When anyone visits the page, they are also linking to the original page which can break copyright legislation even if you have permission to use the image itself as it appears we are trying to pass off the content as our own.
- It allows third party tracking could mean that there is a potential for visitors to the page to be tracked via their social media accounts and cause a GDPR issue.
- It allows code to be embedded into Moodle which can cause problems with your Moodle page usability, and if the code is malicious it could be a serious security risk.
If you have permission to use an online image, it must be downloaded and saved to your computer first.
Upload an image
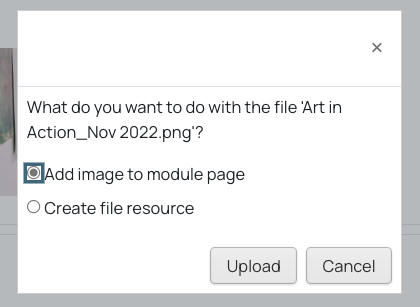
With Edit mode enabled, the quickest way is to drag and drop .jpg or .png images directly onto the page. You will be asked whether you want it to appear on the page as an image or as a file.
Once the image has been uploaded, you can make changes to its size and add a description (alt text) to support those who use screenreaders.
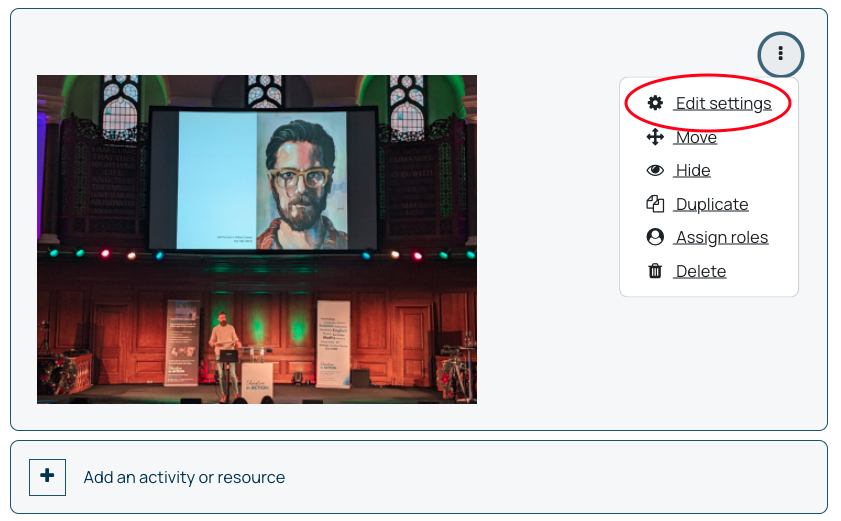
Click on the "..." icon and select Edit settings
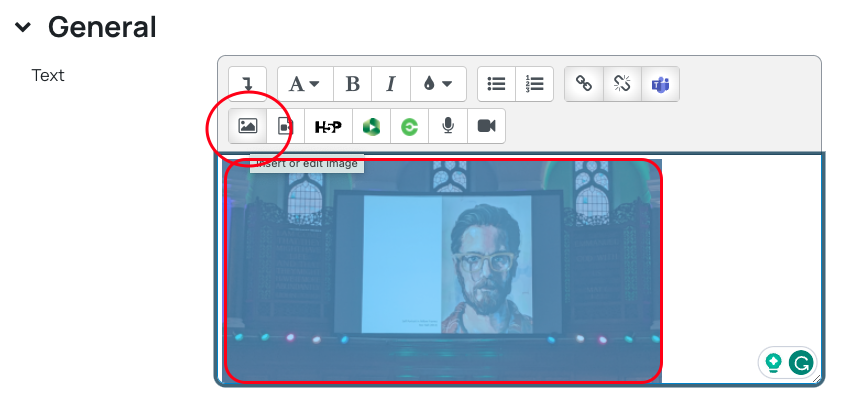
In the text box, select the image and click on the Insert or edit image button
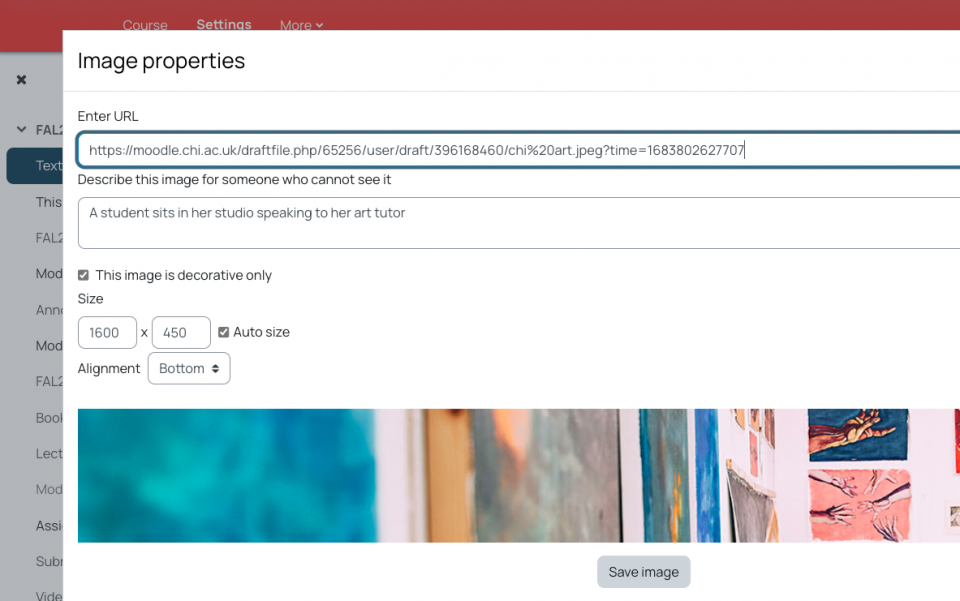
Here you can add a description, say whether the image is for decoration only and change the image size. For more information on digital accessibility, please see our Digital Accessibility policy
Or you can:
- Upload a file (this is the same result as dragging and dropping the image in)
- Search and insert an copyright safe images from Wikimedia or Pixabay
- Add an image from OneDrive
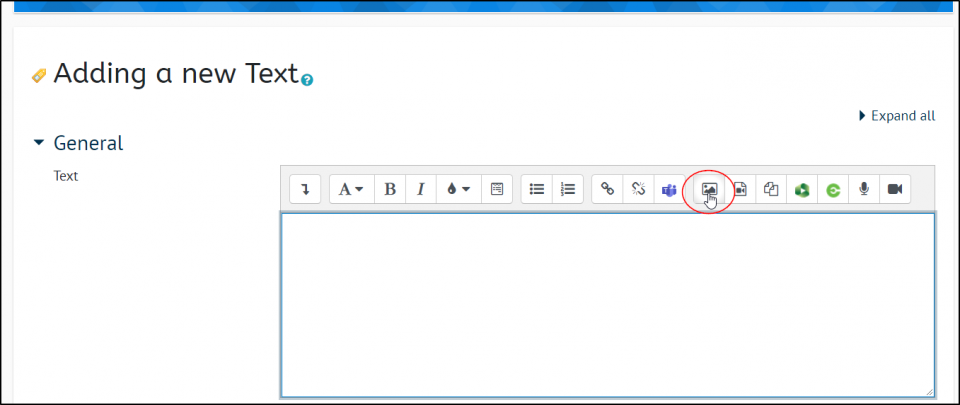
To do any of these first in the editing section of a text box, click on the image icon:
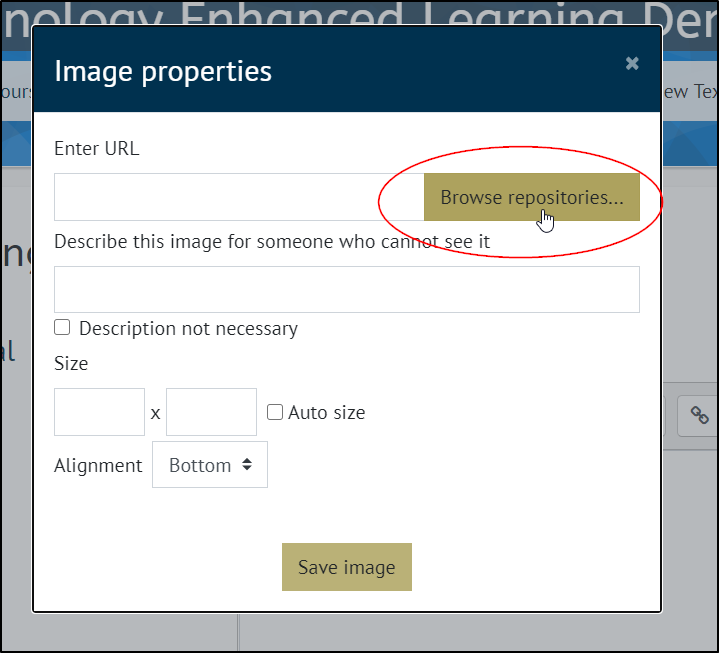
the click browse repositories
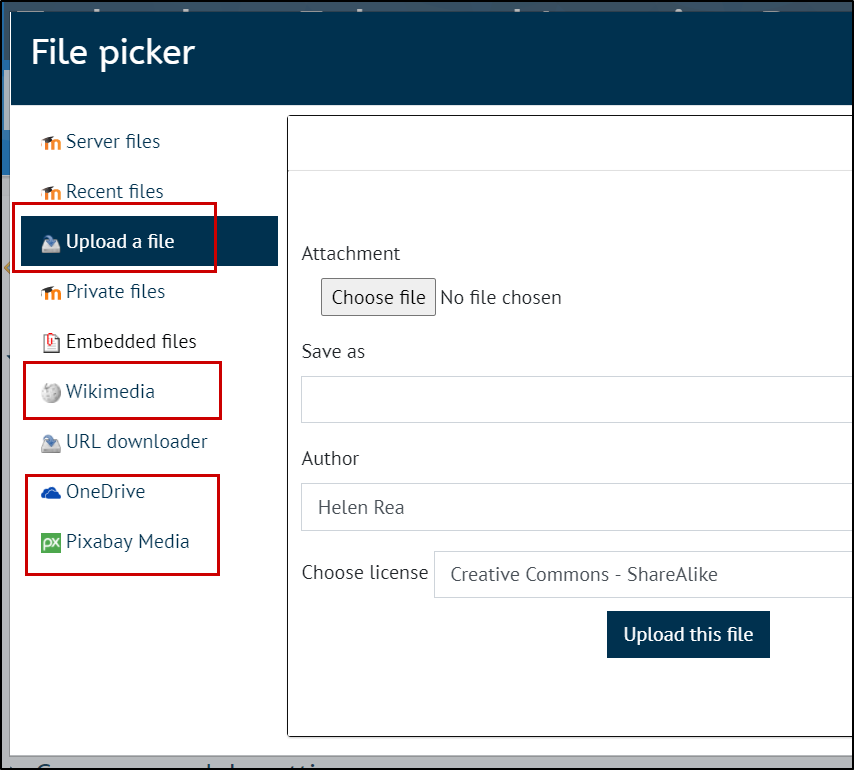
You will then be able to choose whether to upload a file from your computer, or choose a file from Wikimedia, OneDrive or Pixabay Media.
Upload a file
- Make sure that upload a file is selected and then click choose file
- then navigate to the image in your computer, select it, and click open, then click Upload this file
- then set the image properties
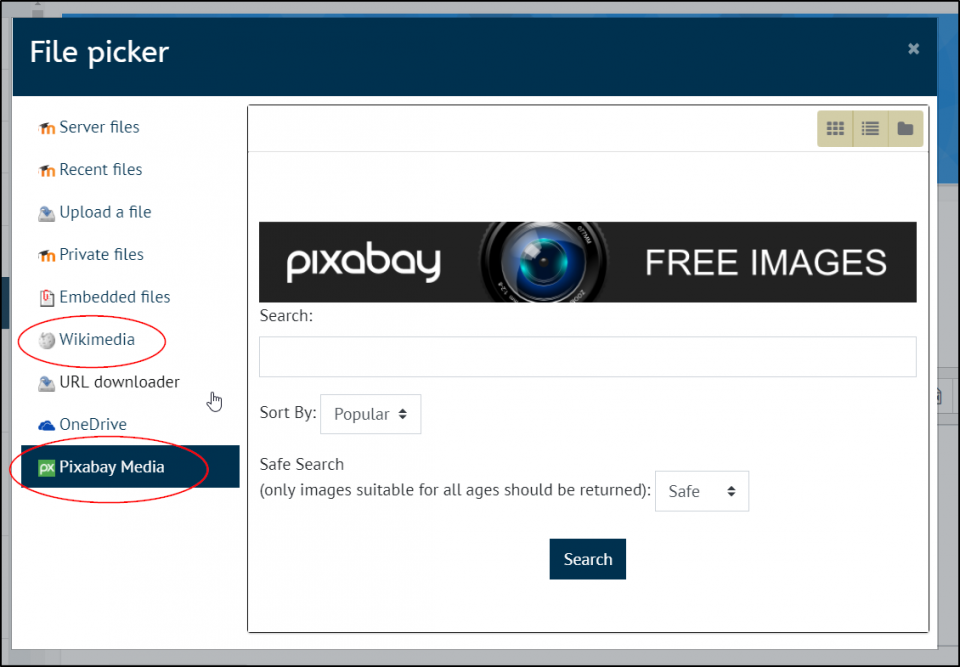
Search and insert an copyright safe images from Wikimedia or Pixabay
You can also choose to add images by using Wikimedia or Pixabay media,
Choose Pixabay Media or Wikimedia
Selecting either of these will enable you to do a search and will return a copyright safe image for you to use
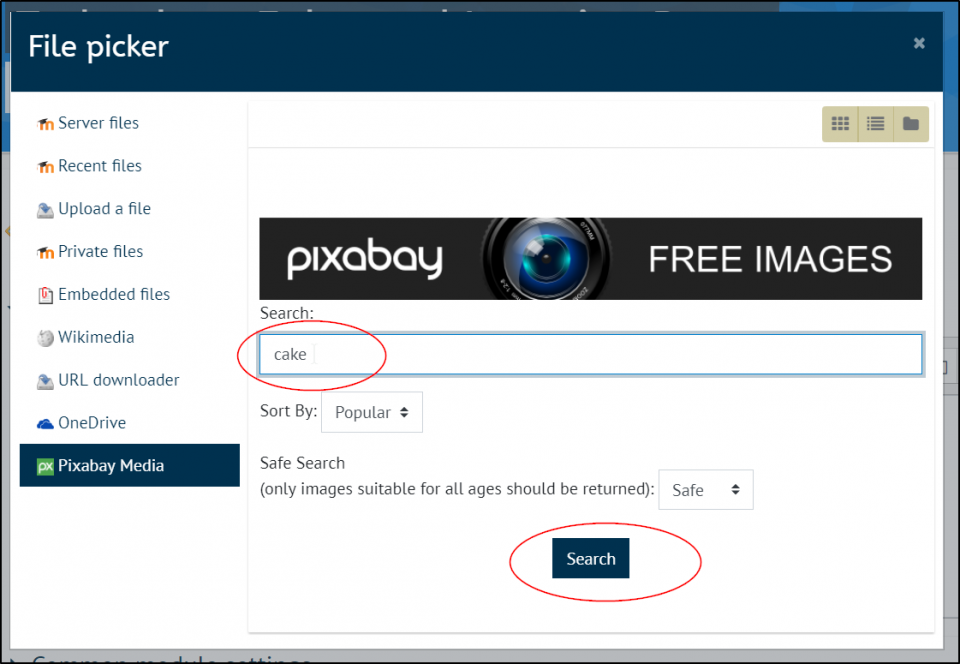
Type in your search term and click search
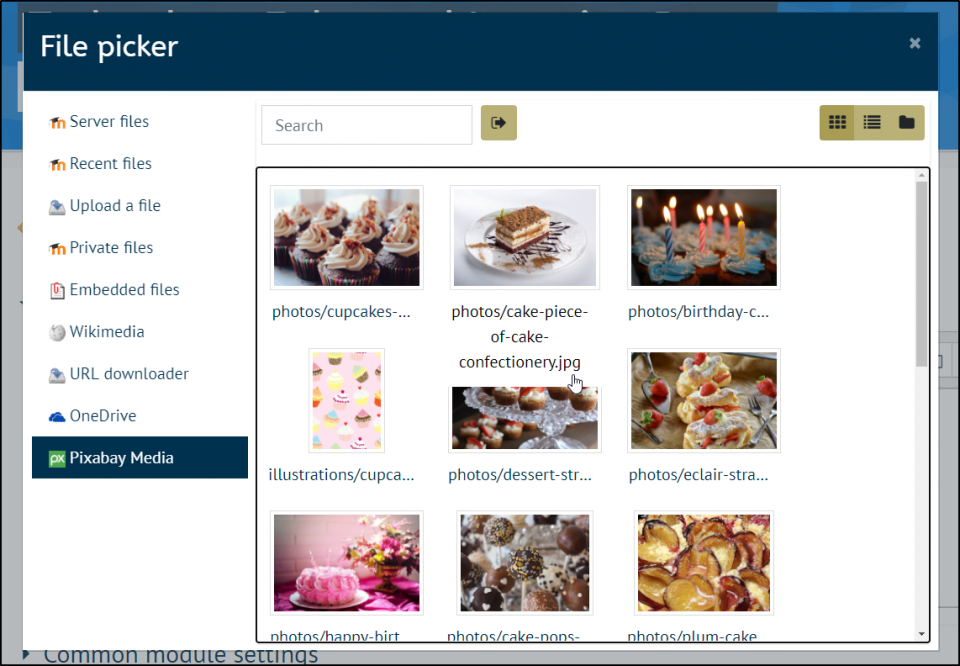
click on the image you want
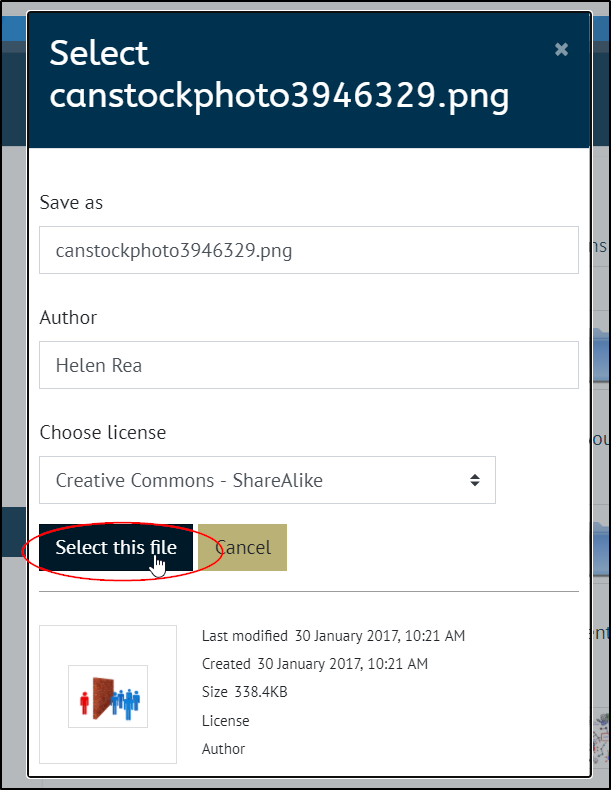
and click Select this file.
then set the image properties
Inserting an image from OneDrive
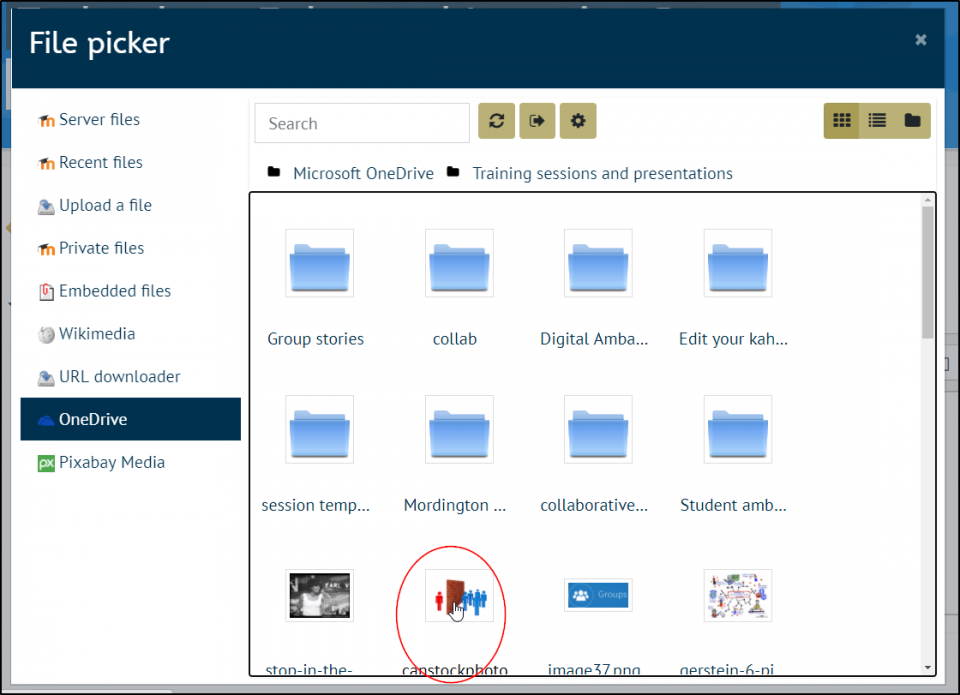
Choose OneDrive from the left hand side, and log into your account, if asked follow any prompts for your username and password.
navigate to the image you want to upload and select it
then click select this file
then set the image properties
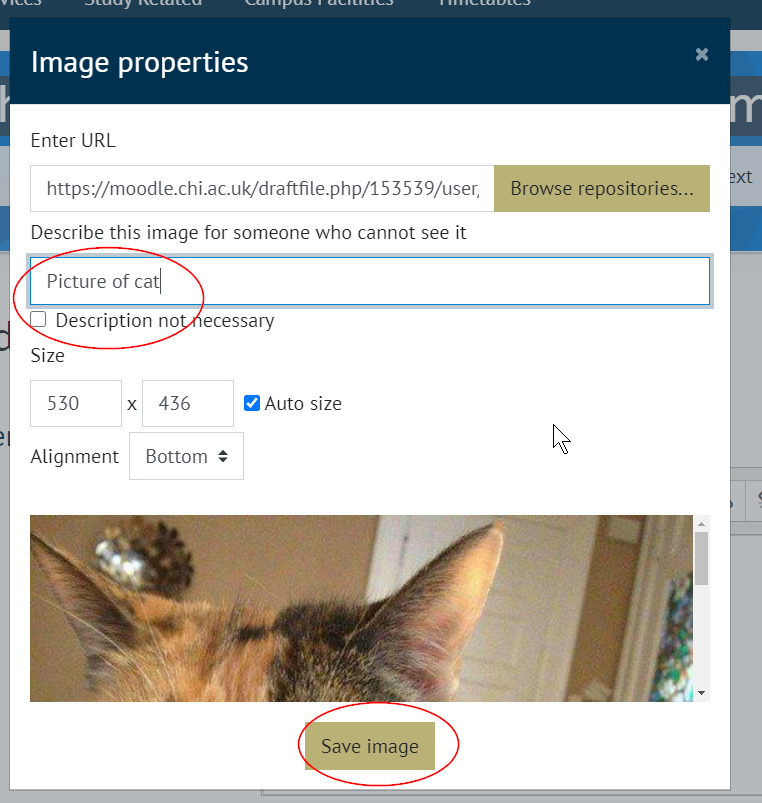
Image properties
when you get the image properties box, the image will need a description to comply with accessibility regulations or if the image is for decoration only, and not giving additional information, tick the Description not necessary box.
Then you will be able to change the size of your image if you wish, change the first number and as long as the auto size box is ticked, the second number will automatically change to keep the image in proportion
If you are not happy with the size once you have saved it, you double click on the image in the editor to get the properties box back.
Click save image and your image will appear in your text box, wherever your cursor was when you started.
Copyright safe images:
The university subscribe to Bridgeman Education and is our preferred image source. It offers a unique and flexible way to search over 8,000 locations covering the world’s major museums, art collections and historical sites, providing access to over 1.2 Million images - all copyright-cleared for educational use - through a single website. Please credit each image using the credit line information provided.
Other sources include:
https://commons.wikimedia.org/wiki/Main_Page
http://www.everystockphoto.com
https://pikwizard.com (be careful not to use the 'Shutterstock' images, these are sponsored, scroll down for the free images)
https://pixabay.com (be careful not to use the top line of sponsored images)
For Copyright training or queries please contact Karen Lloyd: k.lloyd@chi.ac.uk
For GDPR queries or concerns please contact the Data Protection Officer: DPOfficer@chi.ac.uk